Mobile App Development | 11 Oct 2023 | 9 min
Understanding Flutter State Management Using GetX

When the creation of an application is kickstarted in Flutter, the all-important decision that needs to be made is: which state management must be used.
I hope reading today’s blog will make it easier for you to make this decision! For starters, let’s delve into what GetX is.
GetX is not only a state management library, but a microframework combined with route management and dependency injection. It provides some utility functions like theme change and languages change.
Let’s start exploring it in today’s blog!
GetX is built on three basic principles:
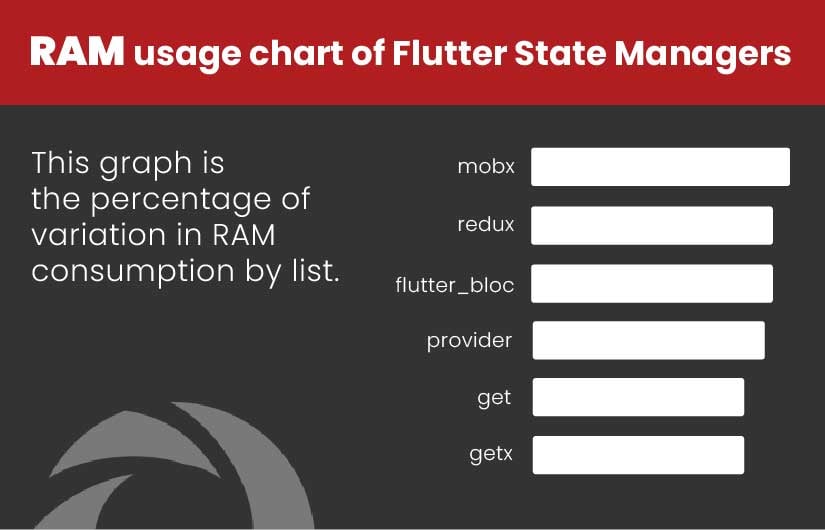
Take a look at this comparison with other popular state management plugins:

Add ‘get: ^latest_version’ in your ‘pubspec.yml’ file or you can open a terminal with your project path and write the command: ‘flutter pub add get’. This way, you can easily add a Getx plugin in your project.
Now let me tell you some more about the features of GetX.
There are so many State Management libraries available in Flutter like BLoC, Provider etc. If you are new to flutter, please check this blog if you’d like to learn about Flutter state management.
State Manager:
GetX has the GetBuilder which is used to make UI screens or views interact with the variables and methods on the controllers and make changes accordingly.
To notify the widget, GetX provides an update () method. The update () method notifies the getxBuilder and provides updated value.
For example: We created a counterController that extends GtexController. In this controller we define our business logic.
class CounterController extends GetxController {
var counter = 0;
increment() {
counter++
update();
}
}
Now we create a widget to use this controller and use their method.
GetBuilder<CounterController>(
init: CounterController(),
builder: (value) {
return InkWell(
onTap: controller.increment,
child:Text(
' ${value.counter}',
style: Theme.of(context).textTheme.headline4,
)
);
},
);
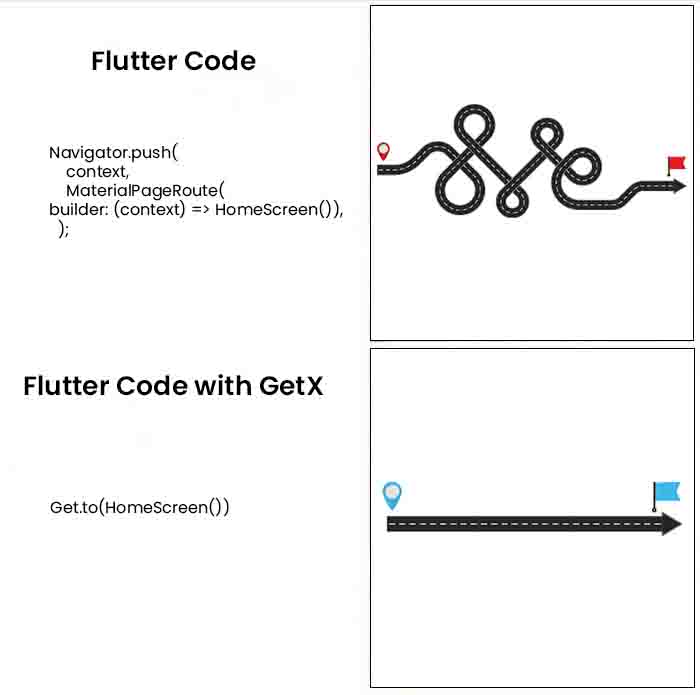
It is pretty easy to manage routes using GetX. Previously it was quite difficult to manage it. Here is the general way:
Navigator.of(context).push(MaterialPageRoute(builder: (context) => NewScreen()));
This way, you must pass the context and define MaterialPageRoute but in GetX it just two words.
Get.to(NextScreen());
So, it is pretty easy compared to the standard way. Simplify your Flutter code with GetX.

Using GetX makes it easy to manage the theme. With the help of GetX you must define the themes in GetMeterialApp() in this component define both themes – light and dark. If you want to switch the theme, you just have to write single line code to change the theme.
Get.changeTheme(ThemeData.light());
Using GetX is easy to manage multiple languages in your application. In your application you must define a language file with translations, for example:
import 'package:get/get.dart';
class Languages extends Translations {
@override
Map<String, Map<String, String>> get keys => {
'en_US': {
'login': 'Login',
'register': 'Register',
'forgot': 'Forgot ?',
'username': 'Username',
'language': 'Language',
'change_lang': 'Changes Language',
},
'es_ES': {
'login': 'Acceso',
'register': 'Registro',
'forgot': 'Olvidó ?',
'username': 'Nombre de usuario',
'language': 'Idioma',
'change_lang': 'Cambios de idioma',
},
'ru_RU': {
'login': 'Авторизоваться',
'register': 'регистр',
'forgot': 'забыл ?',
'username': 'Имя пользователя',
'language': 'Язык',
'change_lang': 'Изменяет язык',
}
};
}
Now, you must use this string like in this example.
Text(‘login’.tr);
You must add .tr after your string, make sure you had defined it in language file. After this you must set your local to GetMetiralApp. Also, if you want to change your language from English to Spanish or Russian, just change local to your desired language.
Get.updateLocale(const Locale('en', 'US'));
Now that you are familiar with the features of GetX, let’s discuss the pros and cons of GetX.
I must mention that I have gone through most of state management like flutter_bloc, provider, and riverpod. But among these, GetX is easy to understand and easy to use in your project.
Send us an email with your thoughts about Flutter GetX and visit us at Nitor Infotech to discover details about our offerings.


we'll keep you in the loop with everything that's trending in the tech world.
