Mobile App Development | 22 Jun 2022 | 9 min
Flutter State Management: Everything You Need to Know

Nowadays Flutter is one of the hottest topics for mobile developers. When it comes to Flutter, there is a wide range of topics to discuss. But the most important and necessary topic is ‘Flutter state management’.
In case you are new to it, no worries, I will explain it in detail in this blog. For state management, first you must know what ‘state’ is. But before we move to ‘state’, you need to know about widgets. Each element on the screen of the Flutter app is a widget.
Now we can easily understand what ‘state’ is – in simple words, ‘state’ is nothing but information. It is information that can be read synchronously when the widget is built and might change during the lifetime of the widget. It is tightly coupled with widgets.
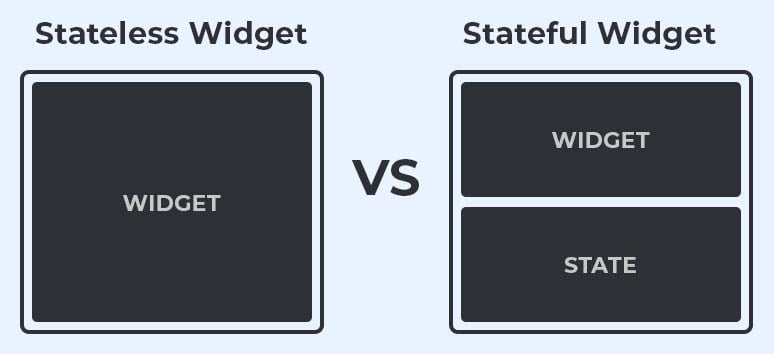
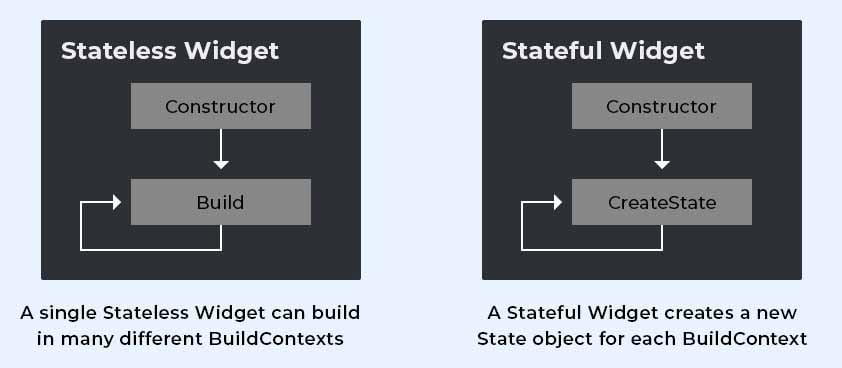
Flutter has two types of widgets, like React Native:

The Stateful widgets are nothing but dynamic widgets. In other words, this widget is updated by run time. It is re-rendered as per state change. For updating the state, you can simply follow this predefined method “setSate(){}”
Ex: For stateful widget
import 'package:flutter/material.dart';
class StatefulWidgetExample extends StatefulWidget {
const StatefulWidgetExample({Key? key}) : super(key: key);
@override
_StatefulWidgetExampleState createState() => _StatefulWidgetExampleState();
}
class _StatefulWidgetExampleState extends State<StatefulWidgetExample> {
int _counter = 0;
void _incrementCounter() {
//this method is updating the counter value
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
leading: const Icon(Icons.menu),
backgroundColor: Colors.green,
title: const Text(
"Stateful Widget Example",
textAlign: TextAlign.start,
),
),
body: Center(
child: Column
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text('You have clicked the button this many times:',),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
It is a widget that does not require a ‘mutable state’. Put simply, this widget will not be updated dynamically.
Ex. For stateless widget
class StatelessWidgetExample extends StatelessWidget {
const StatelessWidgetExample({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container();
}
}

Now that you have an idea about state, let’s move to state management.
Without a certain form of state management, business activities such as buying something or a request for some information would need to be structured as a single request or response exchange. This may place a significant burden on the user and is very likely to reduce the effectiveness of the application. In some cases, such as the processing of an order, a stateless exchange could hide critical information like current stock levels, resulting in what could be a significant business impact on the seller and quite a big difficulty for the buyer.
State management reflects the efficiency of the system and the care taken by the developer to build that system so that every functionality and feature performs smoothly and precisely. State management helps to align and integrate the core business logic inside the application with servers and databases. Without proper state management, the burden on users will increase and that would certainly decrease the effectiveness of an application.
In a single statement – If you want to develop stable applications, then you must properly manage your state. In Flutter, there are various methodologies or plugins to handle state management. And if you don’t want to use any of the plugins, then you can use setState(){} that is provided by Flutter itself. I am now going to explain a few popular plugins to manage your state – Get, flutter_bloc and Provider. Let’s start with ‘Get’.
Get is the most light-weight state management plugin and the most popular plugin for Flutter. It provides more than state management, it provides “Route Management”, “Dependency Injections”, and “Utility”.
In Utility, Get provides functionality like multi-language support, changing the theme, and network-related support.
It has 9K+ likes in pub.dev. You can check more details here.
If you are aware of Flutter, then you must have heard about ‘BLOC Pattern Architecture’.
If you want to implement bloc pattern in your Flutter project, then this plugin is the most used and most developer friendly plugin to implement the bloc pattern. The flutter_bloc provides only state management with cubit. To implement this, you have to create a bloc, define your logic into bloc, and with the help of bloc-listener, you will get your desired output.
It has 4k+ likes in pub.dev. You can check more details here.
Provider is also a popular plugin for state management. Provider mostly works with notifier and provider. It works mostly the same as bloc pattern. If you want to use provider pattern in your Flutter projects, you have to write your logic in the notifier and with the help of the provider you will get your desired output in widget.
It has 6k+ likes in pub.dev. You can check more details here.
Do write to us with your feedback about this blog and visit us at Nitor Infotech to know more about what we do. I’m sure you must be curious about Flutter, so you can check out this blog which will help you with five reasons to switch to Flutter.


we'll keep you in the loop with everything that's trending in the tech world.
