The advent of digital transformation has instigated mobile application development, especially hybrid mobile app frameworks, as an integral part of the digital transformation strategy for enterprises.
Rapid release cycles, cost-effective pricing, and a native look and feel are the key success criteria for mobile apps in this era. To achieve all these three success criteria, hybrid mobile application development is the strategy used by enterprises for key differentiation between native vs. hybrid apps.
This blog provides insights into the technology trends and evolution of hybrid mobile application development platforms with the comfort of a native look and feel. It answers three major questions:

Fig: The What, How, and Why of Hybrid Mobile App Development
Let’s dive in, without further ado!
What are Hybrid Mobile Application Development Technologies?
First things first, let’s understand what hybrid mobile app development is.
Hybrid mobile app development is a modern approach that fuses elements of both native and web development to create mobile applications.
A hybrid app is fundamentally a web app wrapped in a native shell. It allows the app to be deployed and run on multiple platforms, such as iOS and Android.
The core of a hybrid app is written using JavaScript, HTML, and CSS, and then it is encapsulated within a native app.
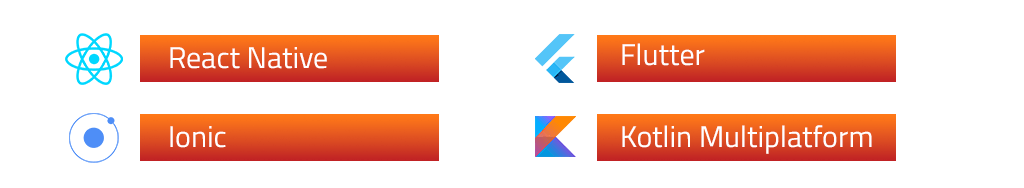
The four most promising candidates in hybrid mobile application development frameworks with Native look and feel are:

Fig: Promising candidates in hybrid mobile application development frameworks
Let’s explore these one by one.
React Native:
1. Salient Features
- React Native scores over Android System WebView-based tools in achieving 60 FPS and a Native look & feel (e.g. Button, timer, sound, proximity, alert, calendar, ImageView, etc.) to apps.
- You can target multiple platforms (Android, iOS, Web, Windows, and Mac OS) with React Native APIs.‘Write once, use everywhere’ with React-Native
2. About
- First announced by Facebook in 2015
- Latest release: 0.74 in April 2024
3. Technical Insights
- Uses JSX – syntax extension to JavaScript. JSX looks like a template language, but it comes with the full power of JavaScript. It also works with Typescript.
- JS(npm) is the React Native CLI
4. Redux
- Predictable state container for JavaScript apps
- Helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test. On top of that, it provides a great developer experience, such as live code editing combined with a time-traveling debugger
5. Flux
- Flux is an architecture that Facebook uses internally when working with React.
- It is a new kind of architecture that complements React and the concept of unidirectional data flow.
Ionic
1. Salient Features
- Ionic provides a comprehensive set of pre-designed UI components, including buttons, forms, cards, lists, and modals.
- Theming options allow developers to customize the look and feel of their apps.
- Ionic allows developers to apply platform-specific styles, ensuring a consistent user experience across different devices.
- Developers can build Ionic apps using Angular or React, leveraging their existing knowledge and skills.
- The Ionic CLI simplifies project setup, development, and deployment tasks.
- Develop once and deploy on multiple platforms (iOS, Android, and web) using a single codebase.
- Ionic seamlessly integrates with Cordova plugins, allowing access to native device features.
- Ionic apps can also function as PWAs, enhancing web accessibility and performance
2. About
A powerful framework for hybrid mobile app development, blending native and web technologies
Latest release: 8.0.1 (April 2024)
3. Technical Insights
- The Ionic framework allows Ionic app developers to craft hybrid mobile apps through the use of Web technologies like CSS, HTML5, and JavaScript.
- The robust command-line interface of Ionic helps Ionic programmers begin their project with a simple command.
Flutter
1. Salient features:
- Flutter’s rapid development cycle allows developers to see real-time changes as they modify the code, enhancing efficiency.
- Flutter provides a rich set of customizable widgets, making it easy to create visually appealing and user-friendly interfaces.
- Flutter offers smooth animations, transitions, and optimization for older devices, ensuring a great user experience.
- Not only for mobile apps, but Flutter also supports web and desktop app development, making it versatile across platforms.
- As a free and open-source framework, Flutter is accessible to a wide range of developers and continues to evolve with a large community.
2. About:
An open-source UI software development kit
Latest release: 3.19 (January 2024)
3. Technical insights:
Head over to our blog for five technical reasons you should switch to Flutter.
Kotlin Multiplatform
1. Salient features:
- Maintain a single codebase for different platforms, reducing redundancy and easing maintenance.
- Enjoy the benefits of native programming, including great performance and full access to platform SDKs.
- Share common code across all platforms used in your project.
- Reuse code among specific platforms by leveraging expected and actual declarations for platform-specific APIs.
2. About:
A powerful technology designed to simplify cross-platform development
0.8.2 (January 2024)
3. Technical insights:
- Completely realizing the power of KMP requires an understanding of its foundational, but intricate element, the organization of source sets within projects.
- One aspect of Kotlin Multiplatform is its ability to support code sharing among several platforms while accommodating each platform’s distinctive needs.
Now it’s time to look at the functioning of hybrid mobile app development technologies. Read on…
How do Hybrid Mobile Application Development Technologies work?
Hybrid application development spearheads Facebook and Telerik with “React Native” and “NativeScript” frameworks. The industry is moving towards JavaScript frameworks-based mobile application development, leaving behind native languages (Objective C, Swift, and Java).
Hybrid mobile application development technologies combine elements of both native and web applications. Here’s how they work:
- Core Development: The core of a hybrid app is written using web technologies like HTML, CSS, and JavaScript. Flutter is a hybrid mobile application development framework and Dart is the programming language for it.
- Native Shell: This web-based core is then encapsulated within a native application shell or container using a WebView.
- Frameworks and Tools: Hybrid apps are often developed using open-source frameworks such as React Native or Ionic. These allow the web app to access native platform features.
- Cross-Platform Compatibility: The native container enables the hybrid app to be installed on a device like a native app, while the web technology core allows for cross-platform compatibility across iOS and Android.
- App Stores: Once developed, these hybrid apps can be distributed through app stores just like native apps.
Hybrid mobile app development offers a balance between the web’s versatility and the user experience of native apps. No surprise that it is such a popular choice for many developers!
Now, let’s discuss why hybrid app development turns out to be better than native app development.
Why is hybrid app development better than native app development?
In the evolving landscape of mobile application development, the debate between choosing hybrid and native app development is a pivotal one for businesses as well as developers.
Hybrid app development offers a compelling case with its unique advantages over native app development.
Let’s look at these advantages:

Fig: Advantages of hybrid app development
- Cost-Effectiveness and Time Efficiency: Hybrid apps are developed using a single codebase that can be deployed across multiple platforms, such as iOS and Android. This approach significantly reduces development time and costs, as there’s no need to write platform-specific code. Businesses can allocate their resources more efficiently. This ensures a quicker go-to-market strategy for their apps.
- Simplified Maintenance and Updates: Maintaining and updating apps can be a cumbersome process in the native development realm. It often requires separate updates for each platform. Hybrid apps streamline this process by utilizing web technologies that allow for a single update to propagate across all platforms. This not only simplifies maintenance but also ensures that all users have access to the latest features and security patches simultaneously.
- Uniform User Experience: Hybrid apps can provide a consistent user experience across different devices and platforms. Native apps can optimize performance and leverage platform-specific features. Hybrid apps maintain a uniform look and feel, which is crucial for brand identity and user satisfaction.
- Flexibility and Scalability: The use of standard web technologies like HTML, CSS, and JavaScript makes hybrid apps highly flexible and scalable. Developers can easily implement new features and adapt to emerging market trends without the constraints of platform-specific languages. As you will agree, this agility is essential in the fast-paced world of technology, where user demands and industry standards are constantly shifting.
- Access to Device Features: Modern hybrid app frameworks have evolved to provide robust access to device features, narrowing the gap with native apps. With APIs and plugins, hybrid apps can utilize native functionalities such as the camera, GPS, and push notifications. This enhances the user experience without compromising on performance.
For a deeper dive, you can head over to this blog that narrates the battle between native and hybrid mobile application development.
All in all, hybrid app development stands out as a versatile and pragmatic approach in the mobile app industry. It offers a balanced solution that addresses the economic and technical challenges of app development, while still delivering quality user experiences.
Well, let us wrap up the ideas in this blog…
As the technological divide between hybrid and native continues to blur, the benefits of hybrid app development become increasingly persuasive for businesses like yours that aim for efficiency, reach, and adaptability.
Feel free to mail us with your views about the blog you just read.
Visit us at Nitor Infotech to learn more about the software we create and about our mobile application development prowess. You will also find this blog on 9 key steps for successful mobile app development compelling.
You can also write to us at [email protected] if you are interested in joining us as a hybrid mobile app developer.
Explore how our Mobility Engineering team harnessed the hybrid development platform React Native to accelerate the time-to-market of a cross-platform car-care mobile app.
Download case study![]()