Software Engineering | 25 May 2022 | 9 min
WebAssembly – A Smart Technology Platform on the Block

Since the last decade, JavaScript has been unable to ease the developer burden due to its dynamic nature. Furthermore, for applications in which performance is critical, JavaScript is not fast enough. For areas in which significant engineering effort is required in another language, it may not make sense to convert to JavaScript. Clearly, the need of the hour was to get a cutting-edge technology platform. Technologists found the answer in June 2015, when engineers on the WebKit project, along with Google, Microsoft and Mozilla announced that they were launching WebAssembly.
WebAssembly is a new binary format for compiling applications from the web. The idea behind launching WebAssembly was to make it portable bytecode, which can be effective for browsers to download and load.
This blog will shed light on what WebAssembly is, its features, key concepts related to it, and its advantages. Without further ado, let’s get started!
According to WebAssembly.org, WebAssembly (abbreviated Wasm) is a binary instruction format for a stack-based virtual machine. Wasm is designed to be a portable target for the compilation of high-level languages like C/C++/Rust, enabling deployment on the web for client and server applications. Following are the features of WebAssembly:

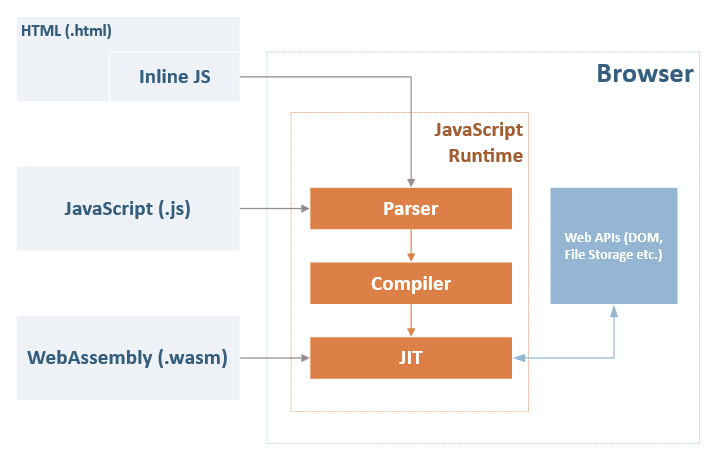
WebAssembly is still new, but it is supported in all major browsers such as Chrome, FireFox, Edge, and Safari. Additionally, legacy browsers can be supported with the help of Asm.js. Here is a representation of how WebAssembly works:

Source: Daveaglick.com
WebAssembly is a relatively new technology. As a result, creating complex applications using this language can be challenging. To understand it better, here are some of the key WebAssembly concepts you need to remember:
Module
Represents a WebAssembly binary that has been compiled by the browser into executable machine code.
Memory
A resizable array buffer that contains the linear array of bytes read and written by WebAssembly’s low-level memory access instructions.
Table
A resizable typed array of references (e.g., to functions) that could not otherwise be stored as raw bytes in Memory (for safety and portability reasons).
Instance
A module paired with all the state it uses at runtime including a Memory, Table, and set of imported values. An Instance is like an ES2015 module that has been loaded into a particular global with a particular set of imports.
In some ways, WebAssembly gives more power to the web developer. In addition, it changes the dynamics of the web, giving that additional advantage due to its near-native speed.
On that note, let’s take a look at certain benefits WebAssembly offers.
Some of the advantages are as follows:

Effective and rapid
WebAssembly performs at native speed by taking advantage of common hardware capabilities accessible on various platforms. The Wasm stack machine is structured to be encoded in a size- and load-time-efficient binary format.
Secured
Likewise, Javascript, Wasm describes a memory-safe, sandboxed execution environment. However, WebAssembly can enforce the same-origin and permissions security policies of the browsers once embedded in the web.
Open and debuggable
WebAssembly is designed to look attractive while having a textual format for debugging, testing, experimenting, optimizing, learning, teaching, and writing programs. The textual format will be used when viewing the source of Wasm modules on the web.
Part of the open web platform
WebAssembly is designed to maintain the versionless, feature-tested, and backward-compatible nature of the web. WebAssembly modules will be able to call into and out of the JavaScript context and access browser functionality through the same Web APIs accessible from JavaScript. WebAssembly also supports non-web embedding.
Now, while everyone is very optimistic about the current state of WebAssembly, there are people who are not well-versed with its concepts. Here are two important points which will help you understand WebAssembly better:
In conclusion, WebAssembly is a promising technology. It is web standard and supported by most browsers. Nitor Infotech’s developers have started taking advantage of this technology where performance is critical. Obviously, there are some limitations for now, but as technology evolves, they can be overcome.
At Nitor Infotech, we think WebAssembly is going to do more of what a modern web browser already does: It is turning out to be a proper, cross-language target for compilers, aiming at supporting all necessary features for making a great all-round platform.
Write to us with your thoughts about this blog and visit us to know more about our services in the realm of software engineering.

we'll keep you in the loop with everything that's trending in the tech world.
