Big Data and Analytics | 01 Mar 2023 | 13 min
Automating End-to-end Cypress Testing for Geospatial Based Apps

On a busy day at Nitor Infotech, we were working on a business use case based on geospatial data. Unlike ordinary spatial data, geospatial data is information that describes objects, events, or other features with a location on or near the surface of the earth. Geospatial data normally involves huge sets of spatial data collected from various sources in differing formats. Vector data and raster data are two primary forms of geospatial data. (End to end testing coming up!)
Our application is based on a leaflet – a JavaScript library for interactive and Geospatial Information Systems. There were a few specific geospatial features which we wanted to automate so that we can find early bugs and gain confidence over build. The ability to automate rendering of various kinds of geo layers on the map and making sure they are laid out at the correct location based on the CRS was a unique challenge.
While working on automation testing for a web application which is heavily based on geospatial data, we can face multiple challenges including:
To overcome these challenges, we have used specialized libraries to generate geospatial and real-time data. We also used a combination of manual and automated testing to ensure that the application is thoroughly tested.
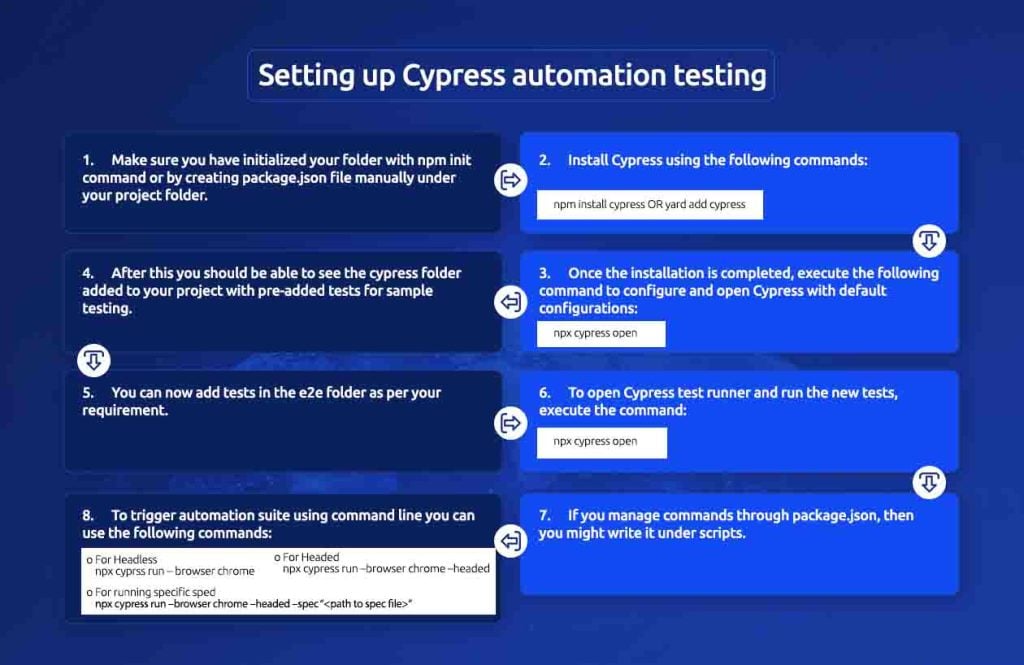
For a test automation tool, we choose Cypress as it is comparatively fast and due to its native support with JS, we can use all the libraries which are used in actual development. Cypress is an automated testing framework that is primarily used for web applications. While it does have features that make it well-suited for end-to-end testing and integration testing, it does not have any specific built-in support for geospatial data visualization or analysis.
However, Cypress can be used to test geospatial-based applications by automating the end-to-end testing of the geospatial-based functionality within the application. For example, Cypress can be used to:
Cypress can also be integrated with other tools and libraries to test geospatial-based functionality, such as testing the display of maps using leaflet or Openlayers.
If you want to know more about deploying Cypress hybrid automation solutions, download our whitepaper
For geospatial features, it was crucial to analyze and test each step. We have chosen Cypress as it provides time travel, and we could hover on each step to look on map what happened during execution. Many times, we need to render geo layers on map. Using Cypress automatic waiting we could handle sync issues and assertions made sure that we tracked the right scenarios. Cypress helped us in verifying location-based layers correctly and our tests were too fast, consistent, reliable, and flake-free.

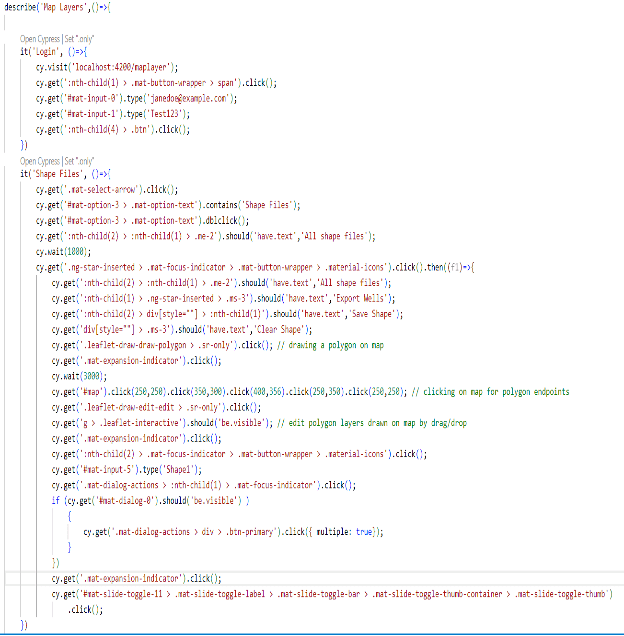
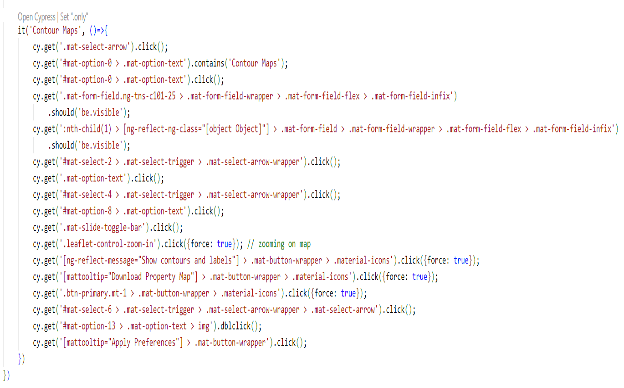
Here is some sample code:


Here are a few commands we used to perform the automation tasks:
1. Create a spec file – It and Describe are Mocha methods, providing a way to keep tests easier to read and organized.
2. Hooks – There are some hooks that allow setting a condition before and after tests run.
3. Querying a DOM element
a. You can simply query elements using cy.get().
b. You can also traverse to a particular DOM element using HTML tags.
c. You can find an element in the document containing the text using cy.contains(‘text’)
4. Timeout for missing elements
a. Cypress better reflects the operation of actual web applications by wrapping all DOM queries in robust retry-and-timeout logic.
b. The following configuration setting enables global timeout setting: defaultCommandTimeout.
c. Using cy.get(“locator”, “timeout:12000”), you can also set a specific locator’s timeout.
d. Interacting with elements – We can chain multiple actions using cy.get() and use blur (), focus (), uncheck (), select (), dblclick(), rightclick() commands to interaction with DOM elements.
5. Asserting about elements
a. Assertions are commands that help you to explain the required state of the application.
b. Cypress will automatically wait until your elements reach this state or fail the test if the assertions do not pass.
Here are some images of map layers-shape files for – Draw a polygon on map with edit, save and delete features. The wells under this shape should get extracted.

We are certain to discover that when we compare the efforts of manual testers with those of this test automation framework:
Finally, if you want to build an automation framework that works with development and deployment, a PoC on Cypress is worth a try!
Write to us with your thoughts about this blog. Also visit us at Nitor Infotech to learn more about our big data offerings.

we'll keep you in the loop with everything that's trending in the tech world.
