Software Engineering | 30 Aug 2022 | 10 min
AngularJS to Angular Migration: Benefits and Approaches

Angular has grown to be quite the favourite among both front-end and back-end developers. Not very surprising, as its cutting-edge capabilities get code into a more structured and efficient avatar. Which is why it makes a lot of sense for businesses to get set to implement the migration of AngularJS to Angular. This migration has now become a critical issue for businesses and developers as AngularJS support ended on 31st December 2021.
What’s more, projects developed using AngularJS are susceptible to potential security threats and vulnerabilities. It is important to always consider and understand business use cases before migrating the prevailing project.
In this blog, I’m going to talk about why you should delve into this migration, its business benefits, and approaches you can select from. Let’s get started with the ‘Why’…
Here are some important reasons why you need to consider migration:

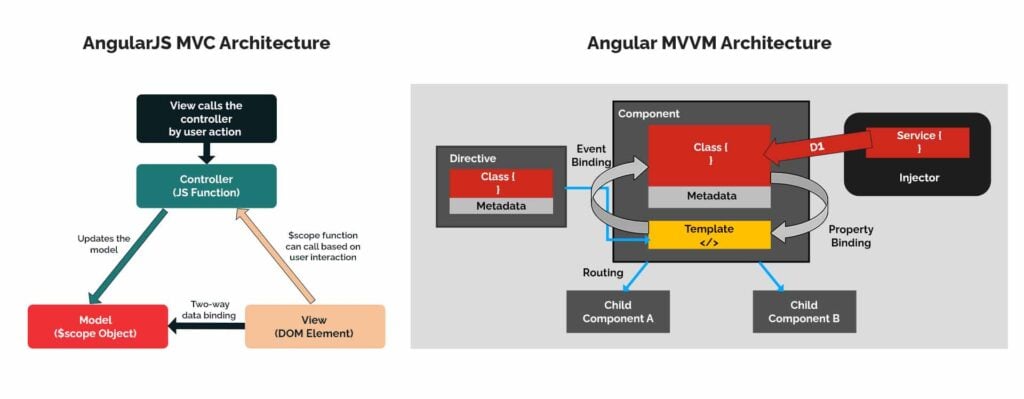
AngularJS follows the MVC architecture whereas Angular uses component-based architecture. Because components are independent, the Angular architecture is preferable for building the user interface for an application.

The major difference between Angular and AngularJS is that the previous uses TypeScript while the latter uses JavaScript.
TypeScript is built upon Javascript, but it has more features than the latter. TypeScript (and by extension, Angular) is especially suited for front-end development with its extraordinary capabilities to tackle large projects. It also ensures multiplied efficiency, as a programmer can automatically identify errors during the coding activity. Finally, being an object-oriented language, TypeScript helps to write cleaner code that could be reused effortlessly.
Moving from AngularJS to Angular ensures support for many kinds of mobile browsers and devices and can be conveniently used to build native mobile applications.
Angular is more advanced than AngularJS in many ways, including speed. Say for instance, the former’s support for component-based architecture compared to the traditional MVC makes Angular programming run much, much faster than AngularJS.
Angular’s TypeScript language supports static typing, which prevents various runtime errors that always cause problems for AngularJS in building complex applications.
Now let’s take a look at how the migration can benefit businesses:
Here are some points that justify how this migration can be advantageous for your business:

Angular has architecture-supported components or services, in other words — modules. The module enables the organization of application functionalities by separating them into reusable pieces of knowledge. Each bit is responsible for one feature that stays independent with its system and APIs. This point ensures easier maintenance when development teams can swap one component with another without rewriting the entire code.
When it comes to the development process, every tiny, saved cost adds up to something massive. But cost optimization isn’t just about cutting down on costs. It’s majorly about receiving enough value for the money you spend.
Angular comes with a politician Command Line Interface, which suggests that your developers no longer need to depend on many of the third-party tools that are required in AngularJS.
Therefore, when you spend less by moving from AngularJS to Angular and get better results, nothing should stop you from migrating!
Angular allows developers to create lightweight applications that offer faster downloads. This is one of the many reasons why Angular utilizes “lazy scripting”. This suggests that it would load modules only when needed. On top of that, some packages (for instance, animations) are taken out from the most Angular core. This enables lighter and faster performance.
Now that you are acquainted with the business benefits, it’s time to dwell on the two approaches within this migration.
A lot of legacy applications need rewriting since they are frequently out of touch with contemporary principles in the sense that migration can be troublesome unless a wholly new code is developed.
Nevertheless, even more modern-day applications could also be rewritten due to various reasons. For instance, rewriting provides more freedom to have new features and key improvements in place, that may not go well with a simple update.
Challenge:
In the process of migrating AngularJS to Angular or any other platform, updating is not as flexible as rewriting, in the sense of alternatives for the new application. If you have the latest version of Angular, update is a good choice. We can update AngularJS using ngUpgrade – a library offered by Angular which helps you to keep running both frameworks simultaneously.
Steps for update:
1. Software audit and assessment
2. Upgrade
3. Test
Challenge:
All said and done, whichever approach you select, the developer should have a deep understanding of both AngularJS and Angular.
Smart, futuristic thinking would certainly include the decision to upgrade AngularJS to Angular, a more advanced, more refreshed framework. Go ahead and craft that definite plan on how to migrate from AngularJS to Angular.
Write to us at Nitor Infotech with your thoughts on the blog you just read or click here to discover a starter kit that will come in handy in case you are an Angular geek!

we'll keep you in the loop with everything that's trending in the tech world.
