Software Engineering | 09 Apr 2020 | 23 min
Adopting Vue.js for Angular Geeks

In last decade, Javascript framework and libraries have taken this world by strome. And they have come across a long way. AngularJS, (Knockout + Durandal + RequireJS), Angular, React, Vue etc are some of the framework which were either widely used or are currently widely used.There are many supporting libraries like loadash, _, etc supports those framework and make it a complete modern web development framework.
Even those above mentioned frameworks have come across a long way.Some were widely used before few years like for e.g. (Knockout + Durandal + RequireJS) and AngularJS. In case of AngularJS, its earliear version was entirely rewritten with major breaking changes. Angular v2.0 onwards (as compared to AngularJS v1.x) is a huge success and is widely used to create modern web application.Now the criteria of selecting either Angular or React or VUE depends on various parameters.
One such library that is widely used those days is Vue.js (Hereafter, we will refer it by its popular name Vue). So the question come is why Vue? What advantage does Vue bring when compared to Angular and React? Why should we adopt Vue? What is it learning curve? What kind of investment will be required by an organization to train their existing Angular or React resource to adopt Vue?
Briefly, Vue is a JavaScript library for building interactive web interfaces. Combining with some other development tools, it also becomes a framework. Vue provides data-reactive components with a simple and flexible API. Moreover, it is lightweight and much easier to get started with when compared to others.
Vue is created by Evan You. And as per him, VUE IS A MORE FLEXIBLE, LESS OPINIONATED SOLUTION ( THAN ANGULAR ). THAT ALLOWS YOU TO STRUCTURE YOUR APP THE WAY YOU WANT IT TO BE, INSTEAD OF BEING FORCED TO DO EVERYTHING THE ANGULAR WAY. IT’S ONLY AN INTERFACE LAYER SO YOU CAN USE IT AS A LIGHT FEATURE IN PAGES INSTEAD OF A FULL BLOWN SPA.
Our organization have a very rich experience of working with both Angular and Vue. So the purpose of writing this paper is to help you understand conceptual similarities(rather differencies) between Vue and Angular. This paper can be helpful to understand what level of efforts will be required to train Angular developer to adopt Vue and vice versa.
Command line interface(CLI) is used to speed up application development. Typically by using CLI, you don’t need to spend time installing and configuring all the required dependencies and wiring everything together.
In Angular, we have Angular CLI. You can use Angular Console in case if you are not familiar with commands and prefer UI.
Where as in Vue, we have Vue CLI. And we have Vue UI for in case if you prefer UI.
This is the first similarity in the Vue vs Angular debate.
In Angular we’re setting up a Module to wrap some component(s) with @NgModule and @Component decorators, in Vue you’re using Vue.component() to register your components on the Vue instance.
Everything is based around Components, nesting them within each other, passing data between them and so on.
As a composition model, components are meant to be self-contained sections or “bits” of your application that you can then reuse in more specific contexts. The great thing they allow is a way to encapsulate logic, providing API guarantees: you pass x, y and z into this component and you will get these a, b, c behaviours out of it, anything the component does internally is its own business.
This is the another and most important similarity in the Vue vs Angular debate.
Data passing patterns are simplified with a component-based application: the communication is done from the parent to the child as well as from child to parent.
In Angular, @Input and @Output bindings are defined in the component and bound in the template. @Input is used to pass data from parent template to Child template. And @Output is used to pass data from child template to parent template.@Output behaves like events in that they are emitted by the child and listened to by the parent.
In Vue, props are passed from parent to child and the child can emit events back to the parent for e.g.
From below parent component, we are passing data as params.
<router-link
tag=”button”
class=”link card-footer-item”
:to=”{ name: ‘patient-detail’, params: { id: hero.id } }”
>
And it is handled in child component as below
export default {
name: ‘PatientDetail’,
props: {
id: {
type: Number,
default: 0,
},
}
| In and Out of Components | Angular | Vue |
| input property | @Input() | props |
| emit an event | @Output() with EventEmitter | this.$emit |
Angular leans towards one folder per Module/Component where your TypeScript, template(html) and style files live. Templates and styles can be written inline in the Angular component inline but the best practice is to have separate files. This is a good idea for large single page applications.
Vue is called “the progressive framework” because it offers different features depending on the size of the application being developed. In the simplest case (Vue globally included using a CDN and script tag), writing templates inline is encouraged. Vue also offers a CLI and packages that integrate with build tools like webpack. The preferred way to write components in this environment is the single-file component a file with a template, a script and a style tag. Vue-loader compiles the template into JavaScript along with the script section and extracts the contents of the style tag into a stylesheet at build time. You have a option to use typescript as well in case if typescript is your choice over Javascript.
The component lifecycles are provided under different method names in both Angular and Vue framework.
Both provide a mounted/dismount which refers to the component being initialised in the DOM and it not being needed any more. It’s also possible to listen to updates to data and props which usually trigger a re-render of the template.
The bindings for Angular and Vue are indeed interesting. In Angular, we have a (click) binding syntax while in Vue we use @click. Here are some other similarities in the bindings, in the following table.
| Binding | Angular | Vue |
| click event | (click) | @click |
| enter key-up event | (keyup.enter) | @keyup.enter |
| add/remove content | *ngIf | v-if |
| model binding | [(ngModel)](Two way binding) | v-model(Two way binding) |
| String interpolation | {{ }} (one way binding) | {{ }} (one way binding) |
| HTML element reference | # | ref |
In real world application, one or the other http library is used to communicate with other applications. In case of Angular and Vue, Http library is mainly used for CRUD operations using APIs.
Mostly, those libraries have the same set of methods. Angular uses RxJS by convention to communicate with HTTP while Vue uses Axios with promises by convention. That’s why we see subscribe for Angular and then for Vue in the calls to the service, for the asynchronous operations. These are just different techniques, and the code is very similar.
In both Angular and Vue, the primary form of code reuse and abstraction is components – however there may be cases where you need some low-level DOM access on plain elements, and this is where custom directives would still be useful.
In Angular, we use @Directive decorator to create a new directive. For e.g.
import {Directive, ElementRef, OnInit} from ‘@angular/core’;
@Directive( {
selector: ‘[appSimpleStyle]’
})
export class SimpleStyleDirective implements OnInit {
constructor(private elementRef: ElementRef) {
}
ngOnInit() {
this.elementRef.nativeElement.style.backgroundColor = ‘green’;
}
Whereas in Vue, we use Vue.directive to create directives. For e.g.
// Register a global custom directive called v-focus
Vue.directive(‘focus’, {
// When the bound element is inserted into the DOM…
inserted: function (el) {
// Focus the element
el.focus()
}
})
Pipes are useful feature in Angular. They are a simple way to transform values in an Angular template. There are some built in pipes, but you can also build your own pipes.A pipe takes in a value or values and then returns a value. This is great for simple transformations on data but it can also be used in other unique ways
@Pipe({name: ‘default’, pure: true})
export class DefaultPipe {
transform(value: any, defaultValue: any): any {
return value || defaultValue;
}
}
Similarly, Vue have filters for the exact same purpose. Vue allows you to define filters that can be used to apply common text formatting. Filters are usable in two places: mustache interpolations and v-bind expressions (the latter supported in 2.1.0+). Filters should be appended to the end of the JavaScript expression, denoted by the “pipe” symbol for e.g.
filters: {
capitalize: function (value) {
if (!value) return ”
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
In a single-page application, to navigate from one view to another, a routing system needs to be set up.
Angular provides its own routing module; so does Vue, though it requires an additional installation
Angular’s and Vue’s routes are configured as part of initialization of the app; it happens before any of the components are rendered. In Angular and Vue, the code pertaining to the router module and the routes don’t intermingle with that of components. To display the active view, Angular and Vue use a placeholder directive (router-outlet and router-view, respectively).
Both Angular and Vue supports lazy loading through routing.
State Management is Must Have for any Enterprise application. But what is application state? Theoretically, it is the entire memory of the application, but, typically, it is the data received via API calls, user inputs, presentation UI State, app preferences, etc. Simply put, it is the data that can differentiate two instances of the same application. A simple concrete example of application state would be a list of customers maintained in an application.
In case of Angular,NgRx is widely used for state management. It is inspired from Redux which is a framework agnostic state management library.
Whereas in Vue, VUEX is a default state management technique.
Till now, we have only covered similarities between Angular and VUE. However, it is important to cover major difference i.e. DOM Rendering. VUE uses virtual DOM (Similar to React) as compared to DOM being used by Angular. So Question arises is what is Virtual DOM and how is it different from DOM? What are its advantages?
Few years ago, React captured the excitement of developer community by streamlining idea of a virtual DOM. It is React from which Vue 2.0 onwards have adopted the idea of Virtual DOM. It is from Virtual DOM from which React and VUE derives better performance.
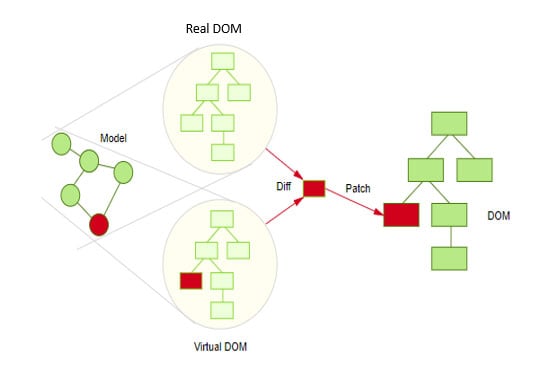
The Virtual DOM is an abstraction of the HTML DOM. It is lightweight and detached from the browser-specific implementation details. Since the DOM itself was already an abstraction, the virtual DOM is, in fact, an abstraction of an abstraction. Perhaps it’s better to think of the virtual DOM as VUE’s local and simplified copy of the HTML DOM. It allows VUE to do its computations within this abstract world and skip the “real” DOM operations, which are often slow and browser-specific This slowness is made worse by the fact that most JavaScript frameworks update the DOM much more than it is really required.

Pic Reference – http://teropa.info/blog/2015/03/02/change-and-its-detection-in-javascript-frameworks.html
As mentioned earliear, Manipulating the DOM is slow. But manipulating the virtual DOM is much faster, because nothing gets drawn onscreen. Technically, when virtual DOM updates, then VUE compares the virtual DOM with a virtual DOM snapshot that was taken right before the update. By comparing the new virtual DOM with a pre-update version, VUE figures out exactly which virtual DOM objects have changed. This process is called “diffing.” Once VUE knows which virtual DOM objects have changed, then VUE updates only those objects on the real DOM.
This makes a big difference as only updated parts of DOM are redrawn. Also, same principle applies when you navigate from one page to another page. SO lets say if you have common sections across pages, DOM will not update and redraw it unless there is some update.
So how quickly will Angular developer be able to adopt VUE’s virtual DOM? According to our experience, it will be a very straight forward adoption with all HTML portion of code in .vue files being written between
<template></template>
Whereas, in our experience developers (Non React developers working on React for first time) found it little difficult to adopt React Virtual DOM i.e. JSX as compared to VUE’s Virtual DOM.
At Nitor Infotech, Vue have helped us in following ways.
We have tried to list out similarities of both Angular and Vue in above discussed points. Conceptually, there is 65 to 70% similarity between Angular and Vue.
Also, in many cases, we found Vue to be more simpler and cleaner as compared to Angular.So we very confidently assert that an Angular developer can very easily adopt Vue with a minimal learning curve.

we'll keep you in the loop with everything that's trending in the tech world.
