Mobile App Development | 01 Oct 2021 | 16 min
A Comparative Analysis Between React Native CLI & Expo CLI

The last few years we have seen tremendous growth in the field of application development. In the past, developers built Native applications using Java or Kotlin for Android and Swift or Objective C for iOS. However, since the introduction of hybrid application development, the mobile application market has drastically changed. Studies show that a whopping 74% of the top 50 retail apps on the US App Store are hybrid apps.
Here is a list of some popular apps that are hybrid in nature and have a vast user base:
In 2015, Facebook released an open-source cross-platform mobile app development framework known as React Native. Today, it is extensively used by developers, ranging from advanced Android and iOS developers to React newbies as well as those who are just getting started with programming. The framework’s popularity has steadily increased since its original release in 2015.
For developers who want to create once and use everywhere, React Native has emerged as a viable option. React Native promises to deliver on the popularity of React.js, which has already been a developer’s favorite for some time now. It aims to become a go-to framework for developers for creating native apps for iOS and Android platforms.
So, at this juncture we have established that using React Native for app development will be advantageous to us in many ways. Now that we have decided to use the React Native framework, the next decision is whether to use the React Native CLI or Expo CLI for our project and in this blog, I will help you figure out the answer.
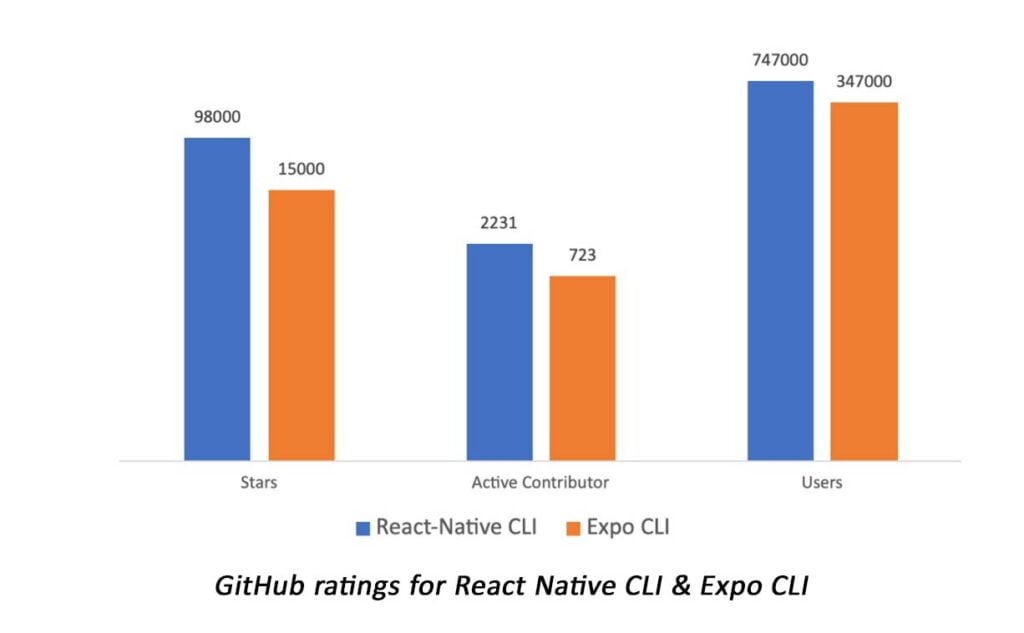
To give you a brief overview of both in terms of global ratings, take a look at the image below.


As someone who has experience with both Expo CLI as well as React Native CLI, I would like to share my observations, hoping it will help you decide which path to choose. So, with everything out of the way, let’s look at a comparative between Expo and React Native CLI.
Expo is a free and open-source toolchain built around React Native that helps you build cross-platform mobile apps using JavaScript/TypeScript, and of course React. Expo includes the Expo SDK, which allows you to utilize some native mobile capabilities right out of the box, therefore you can consider Expo to be more of an ecosystem than a framework.
Expo has a lot of advantages, one of which is that it helps developing applications easier and quicker by managing all configuration changes, version conflicts, and certificates. In addition to that, here are some of the other advantages of Expo.
If you wish to work with native code in Expo, you can eject your project and it will be structured the way it should be when you use the React Native CLI to initialize it. However, I do not encourage this method unless and until you are absolutely sure about ejecting the project because it is an irreversible process and there’s no going back. Once you eject it, you will have to deal with many issues that were introduced during the ejection process. The reason behind this is that not all Expo modules are compatible with React Native by default, and since it’s difficult to integrate native code into an Expo-written app, you won’t be able to use some React Native packages that require you to link the package using the cli. It is also worth noting that Expo doesn’t support a lot of mobile native functionality like Bluetooth interaction.
React Native CLI generates a core react native project for you, as well as platform specific native iOS and Android projects.
So, with that, I can wrap up my comparison between Expo CLI and React Native CLI.
Now, here are a few points that will tilt your decision towards Expo CLI over React Native CLI:
As opposed to that, here are a few points that will draw you towards React Native CLI over Expo CLI:
Owing to my experience, I prefer React Native CLI for one of its major factors of providing support to work with Native modules. For e.g., In the past we have encountered a challenge while implementing one of the payment methods for which there was no react native support present, but they supported native iOS and Android. So, we created our own native module and integrated it with our application and overcame this.
This, for me, was an obvious win.
However, I encourage you to do some digging and figure out what fits your needs best. Meanwhile, reach out to us at Nitor Infotech to learn more about our mobility services and read our whitepaper on a mobility engineering backed framework that will accelerate your process of choosing from a plethora of mobile development platforms.

we'll keep you in the loop with everything that's trending in the tech world.
