Business Intelligence | 27 Aug 2021 | 12 min
A One Stop Solution to Deploying Office Add-Ins

What’s a set of common office tools that almost all of us have used at one point or another? Before you go scratching your head in search for answers, allow me to tell you. It’s the ever-so-helpful Microsoft Office Suite. Now, we’re are all aware of the macros that are available in tools like Microsoft Excel and may have used them programmatically to update tables, perform calculations and get fancy reports/charts etc. But how many of you have heard about Office Add-Ins?
Add-Ins are basically web solutions that can be developed in any Office Application and made available on Menus. Here’s a short read that will get you acquainted with the world of Office Add-Ins.
You can use Office Add-Ins to do almost anything that a webpage can do within a browser. With Add-Ins you can,
And more.
A prime example of Microsoft Add-Ins is Boomerang. It basically adds a number of useful features to Microsoft Outlook. It enables scheduling an email for a later date and time, pausing your inbox for when you need to concentrate on work, scheduling a follow-up reminder for sent emails, and much more. So, I’m sure you can see how Boomerang can add to the efficiency in your work-life.
Another example is XLTools.net Data Cleaning. This is an add-in that you would use for Microsoft Excel for when you have a messy Excel sheet filled with data, just calling out for some cleaning and organizing. With Data Cleaning you can skip the hassle of manual cleaning and directly avail data organized in a standard format that is easy to consume and manage.
These are just two examples from the top of my head. You will find a bounty of add-ins once you delve a little deeper into it.
On exploring a little bit, you will see that with Microsoft add-ins you can
Now that you have a brief understanding of what Add-Ins are, let me tell you what I have learned from my experience in using them. One of the most common issues in realm of Office Add-Ins is proper deployment. In the document mentioned above, you will realize that links to development, testing, UI/UX, publishing are present. But, deployment checklists or steps are not explicitly mentioned. So, if you just go and deploy the solution like web app with default server configuration, it will not load.
To make your work easier and help you save some time on frantic research, I have chalked out some points which may prove to be useful.
You may be wondering why I directly jumped to deployment stage. The reason for this is that most of the development work involved is very similar to web application development.
However, the deployment is not same as web application deployment and there is no hard and fast guide for this. That’s where this blog will help you.
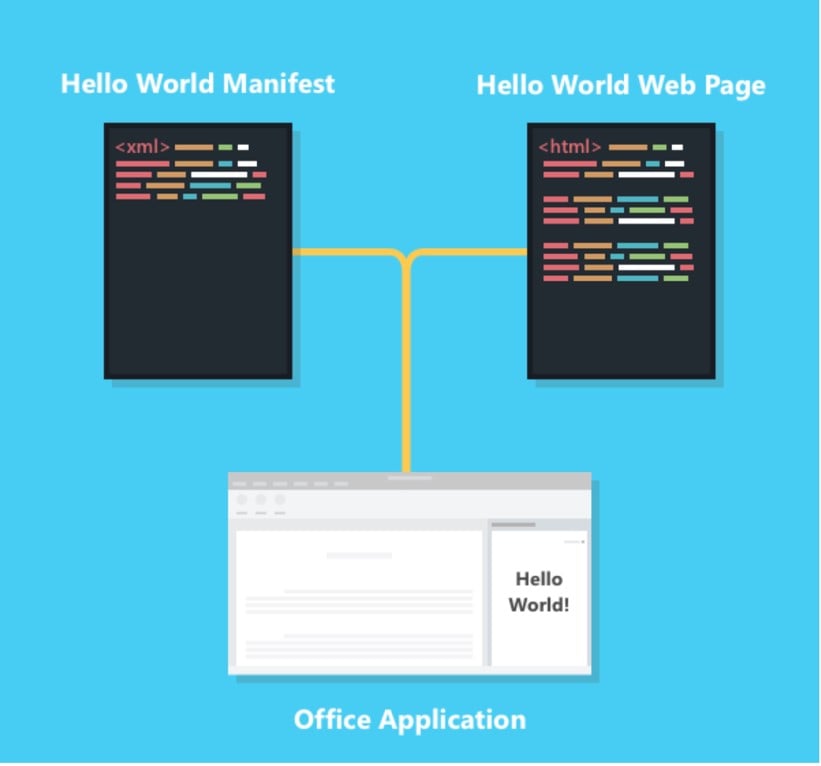
Take a look at the following block diagram from Microsoft to understand the topology of Office Add-Ins.

There are two components in this diagram apart from the Office application:
As you can see, there is no browser here. The container of our application is Office Add-In which doesn’t have any place to enter the URL or an option to go to web page. So, where do we start?
The start web page is mentioned in manifest file. However, there can be many entry points to application. All the entry points are attached to the CTA that appears as button on the menu and is mapped to the web page in the manifest file.
Navigations to other web pages are strictly through internal actions on respective pages.
At the deployment end, we have had our learnings and solutions when we first encountered the development project around Office Add-In. Here are some of them:
“build:nightly”: “webpack -p –mode production –https false –config webpack.nightly.js”
Nginx configuration for same would look like:
add_header Content-Security-Policy “default-src ‘self’ https://telemetryservice.firstpartyapps.oaspapps.com; font-src ‘self’ https://static2.sharepointonline.com; script-src ‘self’ ‘unsafe-eval’ ‘unsafe-inline’ https://appsforoffice.microsoft.com https://cdn.mxpnl.com https://api.mixpanel.com https://localhost:10001; connect-src ‘self’ ws://localhost wss://localhost; img-src ‘self’ data:; style-src ‘self’ ‘unsafe-inline’ https://localhost:10001 https://static2.sharepointonline.com; frame-ancestors ‘self’ https://*.sharepoint.com https://excel.officeapps.live.com”
I would like to conclude by saying that there are many use cases of Office Add-Ins that can help leverage your administration, operations, analysts, and scientists’ capabilities through more integrated way of doing work with Office platform. We have developed this expertise with Add-Ins and deployed solutions in multiple domains to help our clients achieve their business goals. Development is one aspect, where there will be lot of help available but the deployment aspect is different for each organization and will need to crafted uniquely for different products.
Reach out to us at Nitor Infotech to learn more about our our services with Microsoft Add-Ins along with the solutions we have deployed till date to help our clients achieve their business goals.

we'll keep you in the loop with everything that's trending in the tech world.
